vRealize Automation Notification System

Company
Project Details
Team — Sathwik Aala, Gayatri Narla, Jose Benavides
Duration — 3 months
Project Deliverables
End-to-end story
North star presentation
High-fidelity prototypes
Confluence documentation
Introduction
What is vRealize Automation?
vRealize Automation (vRA) is a modern infrastructure automation platform that enables private and multi-cloud environments on VMware Cloud infrastructure. It delivers self-service automation, DevOps for infrastructure, and network automation capabilities to increase business and IT agility, productivity, and efficiency.
What was my role?
I was a Product Design Intern with the vRealize Automation design team to design the notification system for vRA. I followed VMware's design process by conducting the user research and then creating end-to-end stories and high-fidelity prototypes. In each of these stages, I collaborated with designers on my team and other product teams across VMware.

Problem Statement
How might we design an effective way of communicating the activity of vRA to the users?
Solution

Toast Notification
This Toast notification appears on the right-top side of the screen and disappears automatically after a few seconds. This notification contains a small title, a short description, and necessary action buttons informing the users about the activity in vRA.

Notification Panel
The user can click on the bell icon in the navigation bar to open the notification panel. This panel contains all types of recent notification the user has received.

Notification Inbox
This inbox is a repository of all the notifications that the user has received over a period of time. All the notifications' details and actions taken can be found here.

Notification Settings
Using this page, users customize the notifications to a granular level and opt-in or opt-out of any notification. They also have the ability to add other ways of receiving a notification such as Slack, text, etc.
Research & Design Process
The current version of vRA (vRealize Automation 8.0+) has areas of improvement in its notification system. All the information from vRA is communicated to the users via Email notifications only. These email notifications are difficult to manage and use because the current system doesn't provide any customization functionality for them.
Besides, users who used the previous versions of vRA were used to a better system. They could enable or disable a particular notification scenario for which they would receive the email notification. Also, they could customize the email notifications' branding and content. Users who experienced this previous version of vRA were unsatisfied with the current version as they were used to a better system.

The personas I used are Jason, Shauna, and Scott, who are the primary personas of vRA. These people are Cloud Admins, DevOps SREs, and Developers, respectively.

Jason
Cloud Admin

Shauna
DevOps SRE

Scott
Developer
Based on a design partner meeting conducted with 29 customer participants, several user problems and expectations were noted. They are:
-
01
In-app notifications
"I want to see the notifications in vRA portal. It is hard to keep track of email notifications."
"I get a lot of emails and there’s a good chance that I miss some critical notification."
-
02
Notifications via Slack/text
"I want to keep using email notifications. But I also would like to get notifications in Slack."
"I prefer getting notifications via Slack as I am more active in that."
-
03
Granular level customization
"I want to be able to subscribe and unsubscribe to any notification as I prefer."
"I want to add or remove users to any notification. I want to granular level customization."
-
04
Notifications repository
"It is hard to use email inbox for audit and compliance purposes. There should be an easy way."
"I want to access a previous notification and any action taken on it easily."
-
05
Branding the email notification
"Branding is important to our company. I would like to use our company branding in email notifications."
"I want to have branding capability like we had in vRA 7. We should be able to change logo, font and background color."
-
06
Customize email content
"I want to be able to edit the content of email notification using some editor, like we had in vRA 7."
"I want to add subscribe/unsubscribe functionality and remove some sensitive content from emails."
I performed a competitive analysis with different VMware products as well as some external products. I collaborated with designers from the Cloud Services Platform (CSP) team, vRealize Operations (vROPS) team, and VMware Cloud on AWS (VMC) team to understand their approach to notifying the users. I learned that most of the use cases they have are very similar to our user requirements. So, I documented the different components of their notification system as shown below.


Based on the discussions with other teams and the above findings, I realized that designing a notification system takes multiple components, such as Banners, Alerts, Toasts, etc. Since vRA already uses some of the components, I decided to focus more on Toast notifications, Notification panel, and Notification inbox that I felt would address some of our user problems.
Based on the findings from background research, user research, and competitive analysis, I created the end-to-end story as below.
After creating and presenting the end-to-end story to my team members, I considered the feedback I received and designed low-fidelity prototypes. Considering the time and scope of my internship, my team and I narrowed my project to in-app notification only and excluded the branding and email templates. In low-fidelity prototypes, the main UI components I focused are Toast, Notification panel, and Notification inbox. Since the other teams at VMware were already using these components, my first designs were reusing them to maintain consistency. However, I iterated these designs after several discussions with my team, which are as below.

Based on the discussions with my team, I improved the Toast component by exploring different design systems as below.

We found that moving the timestamp to the bottom, as shown below, would make it easier for the users to find it.

For the notification inbox, I explored different designs, shown below, instead of going with the table or grid-like design adopted by CSP and VMC teams.

Based on these explorations and discussions with other designers, I learned that having an Outlook like design, shown below, would be better than a grid-like design.
 See live version
See live version
We presented the E2E story and the low-fidelity prototypes to developers. After multiple discussions with them, we narrowed down the Northstar vision and created a Minimum Viable Experience. We considered the technological feasibility, available time and resources, etc. in the narrow-down process.
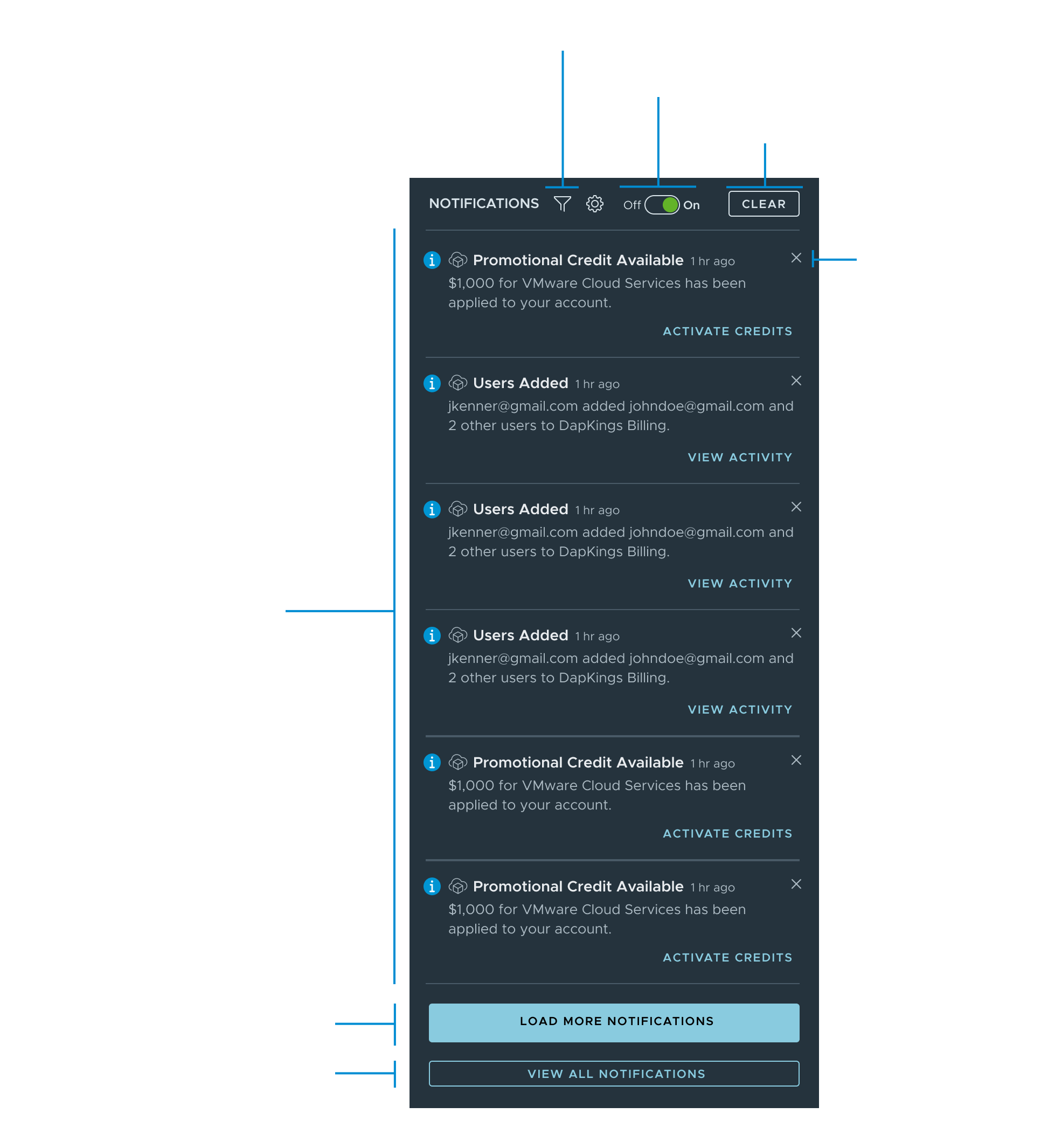
Using the Clarity Design System and Figma, I designed high-fidelity prototypes while referencing Cloud Services Platform(CSP) implemented panel. However, I received feedback that the notification panel can be improved. The initial high-fidelity design of the notification panel is as below.

We decided that grouping notifications by day or time is easier for our users to differentiate the new notifications compared to the previous ones. We decided to remove the 'Clear' button and 'Load more notifications' button as they wouldn't be beneficial for our users. For the redesign, I explored different notification panels as below.

After considering the different options, the final design is as below.

The final high-fidelity prototype for the Minimum Viable Experience is as below.
After finalizing the high-fidelity prototypes and end-to-end story, I presented the work to different managers and designers. After discussing the improved experience, the notification system can bring, the managers have successfully incorporated the project into the product roadmap. I also presented my work to a broader audience by taking part in the VMware intern poster session.
Results
-
Improved response time
This new design would improve the response time of the users significantly as they can now easily access the notifications without going into email inbox.
-
Easy for audit trail
The notification inbox is extremely helpful for audit and compliance purposes. Users can now find any old notification and also the action taken on it.
-
Removed context switching
The context switch between vRA and email client such as Outlook has been removed as users can access all the notifications in the vRA itself.
-
Scalable and customizable
This system can work with a high number of notifications and the granular level settings make it highly customizable.
Future Directions
What are the next steps?
Designing the notification system is a massive project, and I couldn't finish the whole thing during my summer internship. The next step of this work would be to test the designs with users and make improvements as needed. We could implement different scenarios such as snoozing a notification, aggregating similar notifications, in addition to the remaining use cases shown in the end-to-end story such as branding and email templating.
The current prototype of the Notification settings page is incomplete, and we as a team determined that the content could only be finalized after understanding different notification scenarios and exploring them on a case by case basis. The level of customization and the different third-party apps (Ex: Slack) connectivity should also be explored.




















